В 2016 году мы начали работу над интересным проектом по разработке сайта для турагентства, который по итогу стал единым маркетплейсом туров. Забегая вперед — такое решение еще не было представлено на рынке туристических услуг. Заказчик — владелец небольшого турагентства с конкретным узким направлением, у которого к моменту начала проекта уже был сайт.

С чем пришел заказчик
Как все работало раньше
Сложности в начале проекта
— Основные задачи проекта
Процесс работы
— Технологический стек и рабочее окружение
Дизайн
Ключевые разработки в проекте
Результат работы
— Административная панель сервиса
Команда проекта и сроки реализации
Итоги сотрудничества с заказчиком
С чем пришел заказчик
«Я хочу сделать Booking для экстремального туризма, чтобы поставщики могли регистрироваться в ЛК на нашем сервисе и публиковать свои туры, а покупатели могли их оплачивать на нашем сервисе. Мы будем получать за это комиссию».
Он хотел расширить проект и сделать платформу для удобного взаимодействия между поставщиками туров и покупателями. Маркетплейс, который предоставит поставщикам личный кабинет для самостоятельного добавления туров, ведения учета клиентов и полную автоматизацию финансовых расчетов. А клиентам — личный кабинет для выбора и оплаты туров онлайн, удобный каталог и сравнение туров между собой, а также CRM-систему для частных туроператоров. Позиционирование ставилось так: крупнейший агрегатор туров активного отдыха как минимум для российской аудитории.
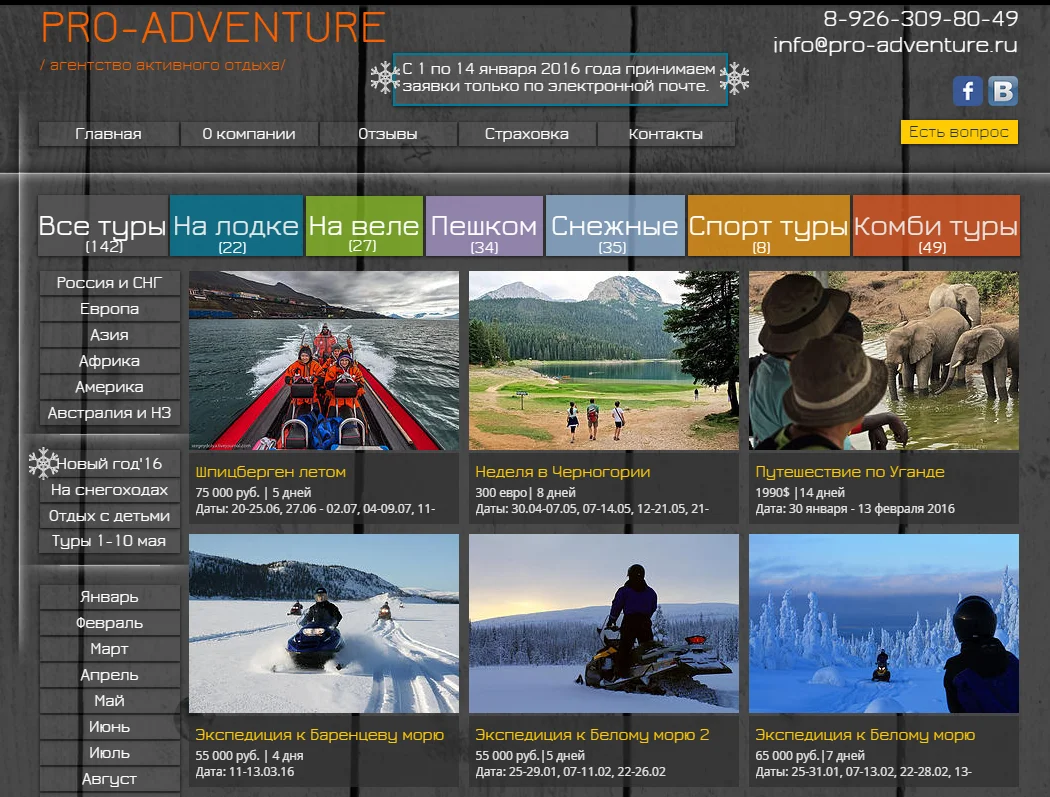
Как все работало раньше
У агентства был сайт на платформе WIX, но он уже не справлялся с задачами: количество туров на сайте стало таким, что сайт открывался очень медленно, недостаточные возможности админки платформы сдерживали развитие.

Мы разрабатывали индивидуальное решение, потому что на тот момент в России не было ни одного аналогичного сервиса, который занимался бы только сбором информации и продажей туров для активного отдыха в одном месте. Нас не устраивали технические ограничения готовых решений, и заказчик имел много требований к итоговому результату, удовлетворить которые без разработки с нуля мы не видели возможности.
Сложности в начале проекта
Я понимал, что всю жизнь надо потратить, и все равно не все сделать. Начало работы над проектом усложнялось не слишком глубокими знаниями нашего заказчика о процессе разработки (иначе бы он к нам и не обращался).
Мы предложили начать с каталога туров, ЛК поставщиков оставить в админке Django, так как она удобная, а от основной массы софта (автоматизация процессов, личные кабинеты) отказаться.
Основная проблема, с которой тут же столкнулись, — необходимость стандартизации информации о туре. Заказчиком была проделана большая работа по аналитике туров, а нами — по разработке модели данных и макетов для туров. Это была отличная работа команды с хорошим результатом в итоге. Оглядываясь назад, трудно сказать, было ли такое решение правильным — не удалось доказать, что пользователям важно сравнивать активный отдых. По словам заказчика:
Маркетплейс пылесосов и сравнение их цен нужны людям, а активного отдыха — нет.
Основные задачи проекта
Генерация входящих заявок в админке за счет подробнейшей проработки UX страницы и побуждения пользователя заполнить форму заявки на участие, привязанную к каждому туру.
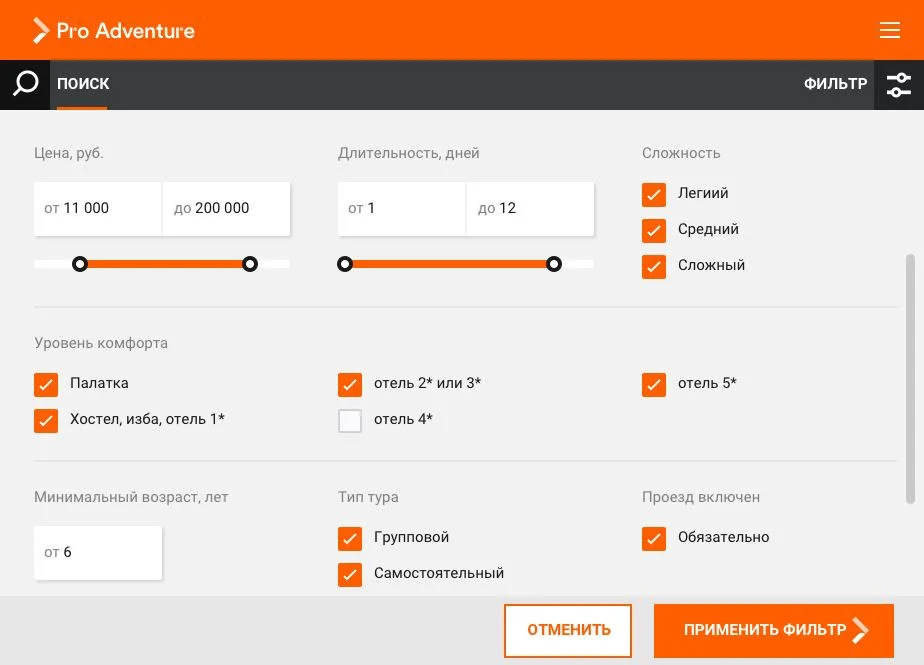
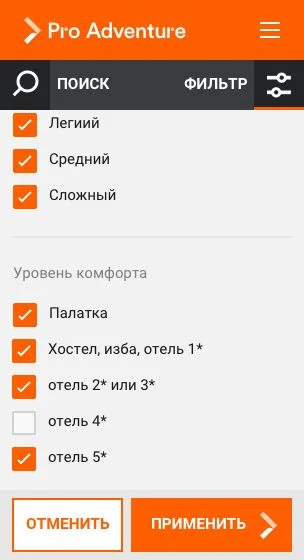
- Удобный поиск тура за счет разработки каталога, приоритезации поисковых фильтров и UX-проработки процесса поиска.
- Имиджевая задача (задача доверия) — выполнение роли представительства компании: возможность задать вопрос реальному человеку за счет размещения на сайте телефона и ссылки на чат.
- Возможность добавления новых туров за счет подробной формы в админ-панели, которая позволит подготовить страницу нового тура, заполняя минимум текста.
Процесс работы
В процессе работы полностью сменилась бизнес-модель проекта заказчика. До работы с нами у него был сайт турагентства на определенное направление с несколькими поставщиками.
После того, как наш проект вышел, получился маркетплейс на разные направления с большим количеством поставщиков.
У каждого поставщика — разные комиссии, тарифы и ценообразование. Нагрузка, которая ложится на производственный процесс, — огромна. Из-за этого случилась проблема, которую мы на тот момент не смогли решить, так как мощности бизнеса заказчика и операционной мощности не хватало, чтобы покрывать расходы на разработку CRM. Сайт автоматизировал только сбор заявок, а производственный процесс — документооборот (в тревел-отрасли огромный), финансовый учет, расчеты с агентствами не автоматизировались.
Технологический стек и рабочее окружение
Для кода проекта был создан репозиторий на GitHub. Тестовая версия была развернута на сервере DigitalOcean, настроено Continuous Integration и Continuous Deployment.
При каждом изменении в проекте автоматически происходила сборка, автоматические тесты и статический анализ кода. Была настроена отправка статусов сборки проекта в GitHub так, чтобы изменения кода можно было принять только в случае успешной сборки.
Production сервер был настроен при помощи автоматических сценариев, написанных на fabric. Автоматическое развертывание новых версий было настроено при помощи TeamCity. QA-специалист писал функциональные тесты для автоматической проверки работы проекта в реальных сценариях использования. Для написания функциональных тестов использовался Selenium и Python 3.
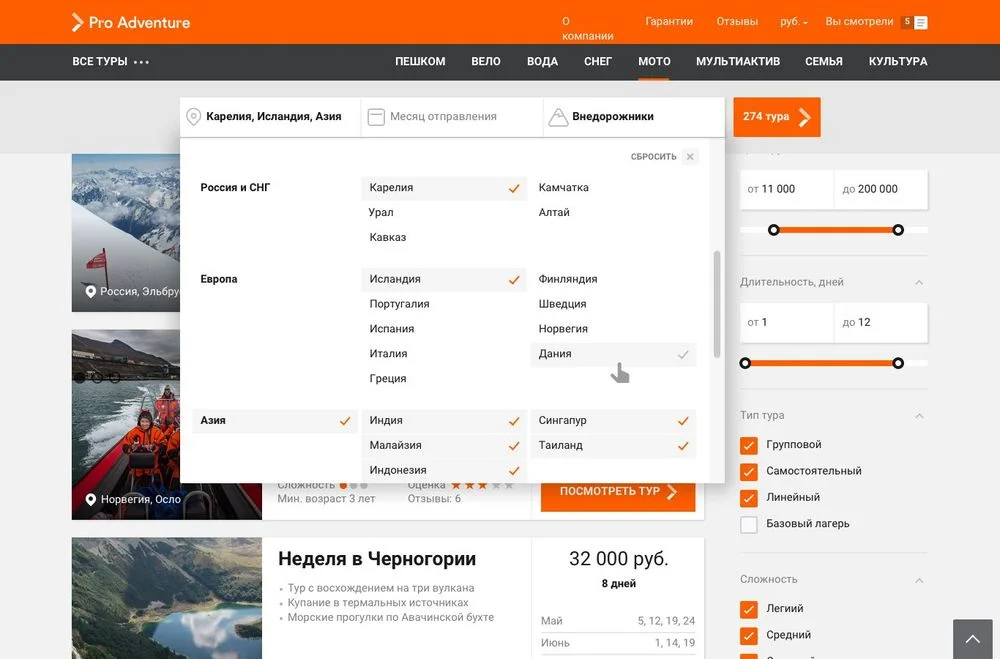
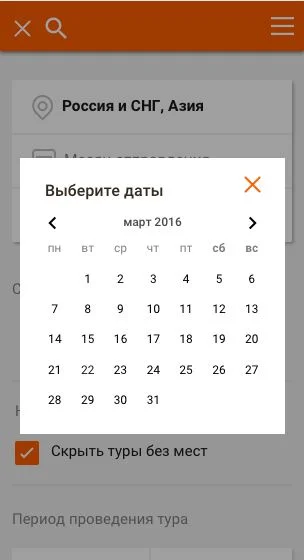
Дизайн
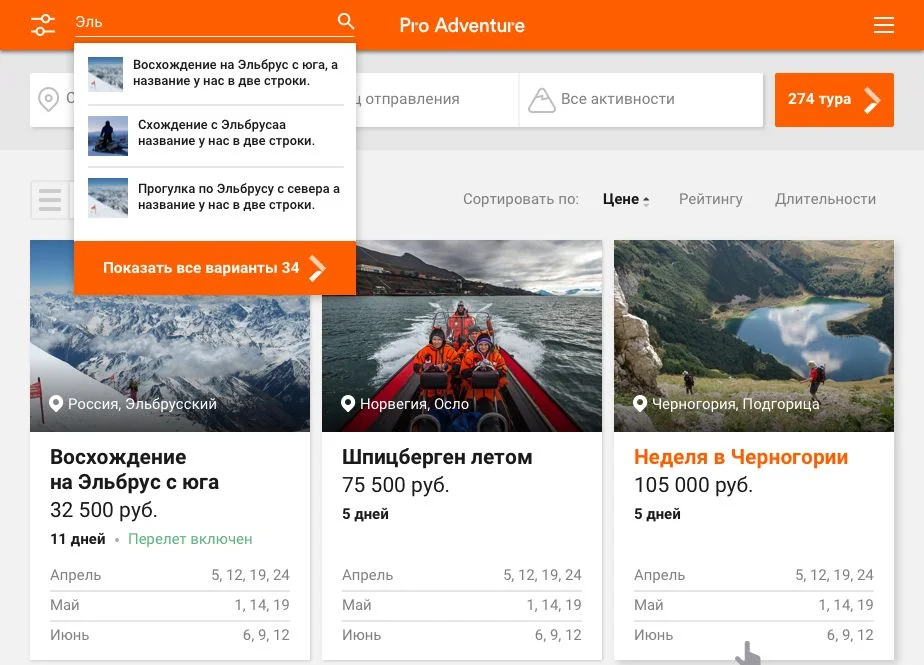
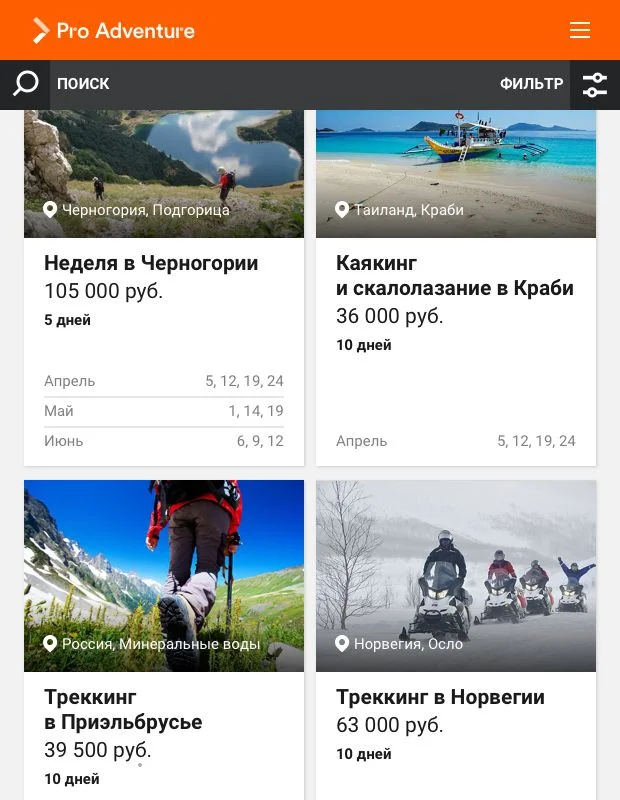
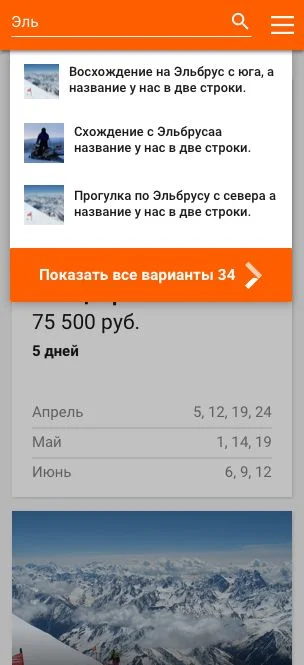
Для сайта типа «маркетплейс» важно, чтобы пользователь мог узнать всю нужную информацию, просто и понятно забронировать тур и оплатить его. Мы создали CJM и на его основе проработали макеты страниц сайта.
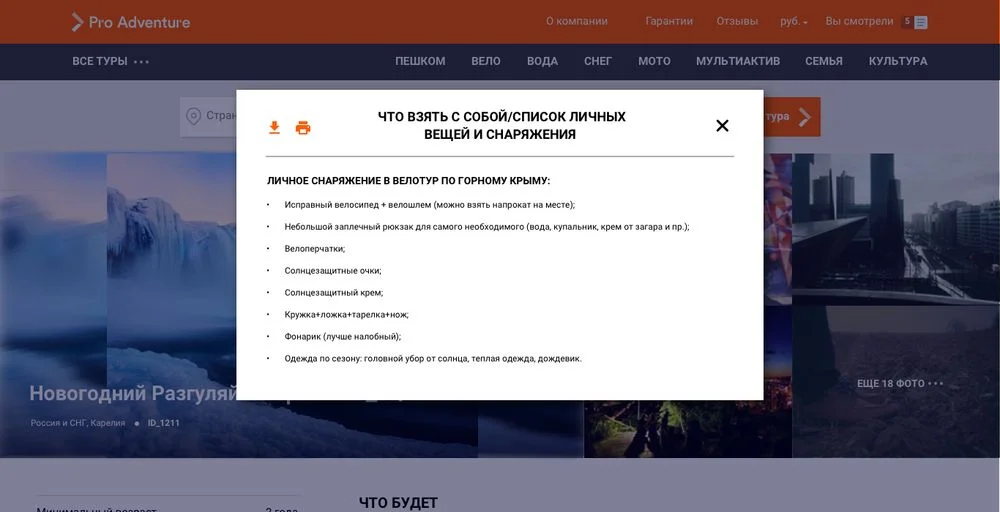
Примеры макетов сайта.








Всего в сервисе не больше 4 типов страниц, но в Zeplin у нас около ста экранов по проекту. Это связано с тем, что на каждом экране важно проработать детали: учесть все состояния «нажато/наведено/отжато» для мобайла, десктопа, и, желательно, планшета.
Дизайнер потратил 3 месяца на эту работу, если не считать дальнейшие доработки по ходу изменения сервиса. Результатом стало то, что наши UX-решения впоследствии стали копировать появляющиеся агрегаторы туров.
Ключевые разработки в проекте
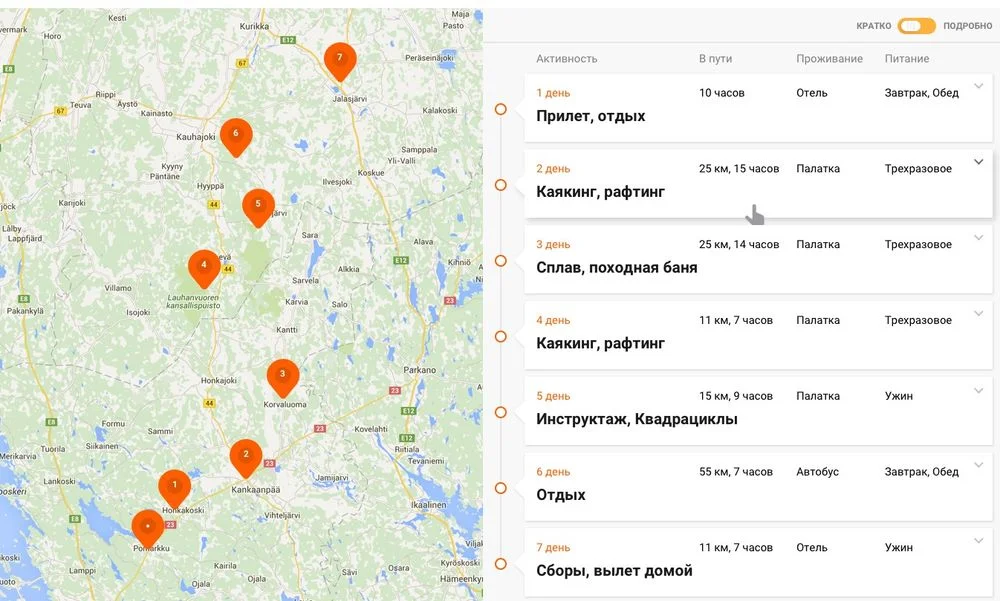
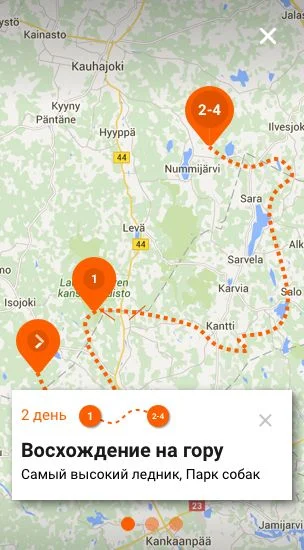
Мы создали и реализовали интерактивную карту тура, которая показывает маршрут по дням с возможностью быстро ознакомиться с активностями каждого дня.
Карта разработана на базе Yandex Maps.


Самым интересным решением разработки стала связь карты с днями маршрута. Но это было и самым сложным — мы сменили кучу технологий: интегрировались сами, затем перешли на leoflet.js.
Результат работы
Отличным вознаграждением за работу стало то, что отрасль стала повально копировать наши решения:
Реализован гибкий поиск туров по множеству параметров (место, время проведения, тип активности, сложность и т.д.).
Поиск по турам и фильтры.


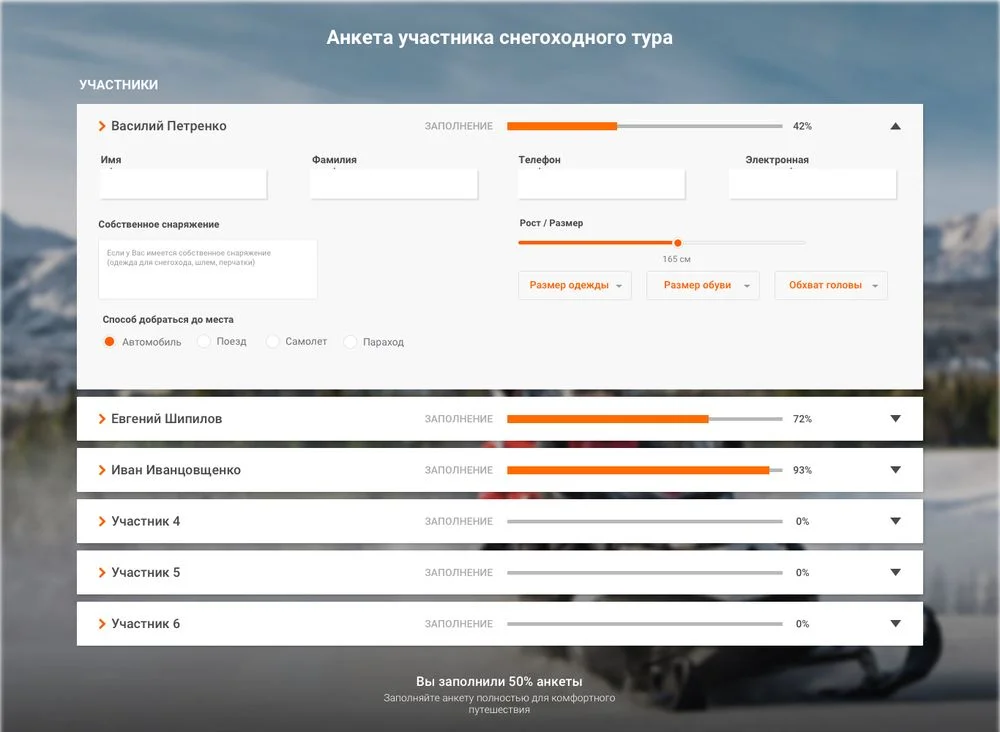
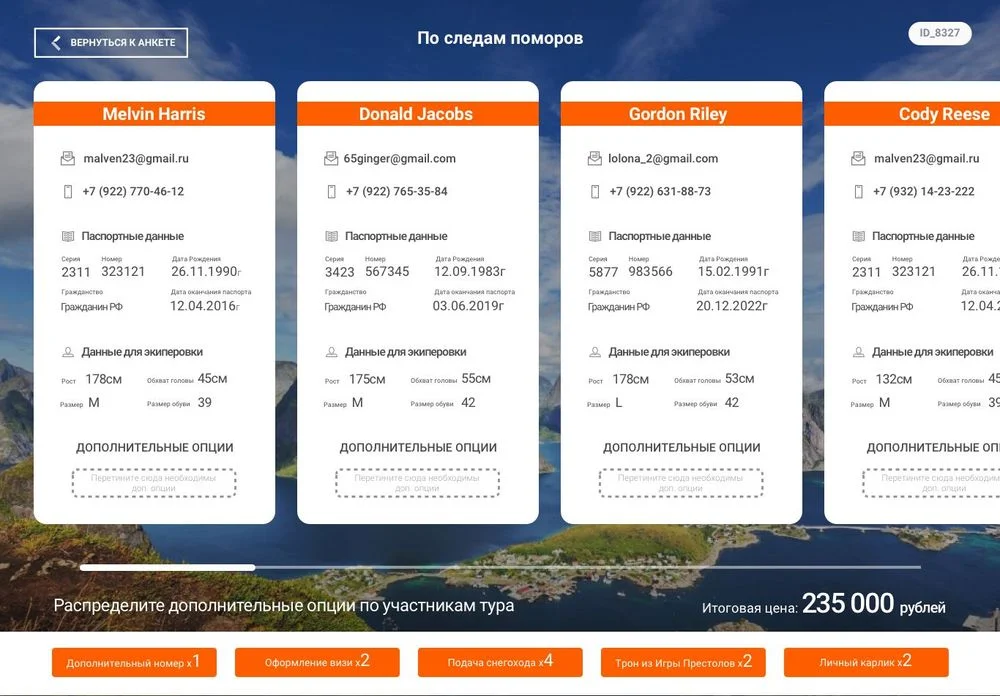
Для бронирования туров разработана форма, в которой можно выбрать дату начала тура, заполнить контактные данные и т.д.
Административная панель сервиса позволяет
- Работать с заявками от клиентов.
- Создавать и редактировать туры с возможностью редактировать маршрут тура непосредственно на карте.
- Создавать подборки туров для быстрого запуска посадочных страниц.
- Работать со статическими страницами.
Мы сделали длинную и очень подробную форму заполнения информации о туре, руководствуясь двумя вещами:
- Чтобы покупатель мог узнать исчерпывающую информацию о туре, принять решение о покупке сразу.
- Чтобы поставщику было просто заполнить конкретные поля, мы их разделили на понятные и удобные части.
Команда проекта и сроки реализации
Над проектом работали 4 разработчика, QA специалист и менеджер проекта. Первая версия маркетплейса был сделана за 9 месяцев, затем мы доделывали требования по SEO, экспериментировали со страницей тура, пытались стандартизировать процесс заявки на тур и многое другое еще год.
Итоги сотрудничества с заказчиком
Сотрудничество не было простым — в результате работы над проектом бизнес-модель заказчика была изменена.
Мы много исправляли карту, дорабатывали детали. Тем не менее, у нас получилось сделать огромный проект, который является актуальным продуктом сейчас.
Горжусь, что в футере стоит логотип моей компании.
Узнайте, сколько стоила разработка маркетплейса туров активного отдыха в WB—Tech.
Подпишитесь на блог WB—Tech
Никакого спама, только анонсы новых статей
Миграция внутренних пользователей Jira в новую директорию с сохранением данных об активности
Как эффективно хранить и актуализировать корпоративные данные средствами low/no-code
Мало кода, больше результативности: платформы low-code и no-code

ИП Гришанин Кирилл Олегович
ИНН 774313842609
Б. Новодмитровская ул., 36, стр. 12, вход 6,
Москва, Россия, 127015
Ahad Ha'am 54,Tel Aviv-Yafo,Израиль